Hier zeige ich dir, wie du in WordPress die Gutenberg Farbpalette bearbeiten kannst. So kannst du die Standard Farbpalette des Gutenberg Editors durch zu deinem Design passende Farben ersetzen. In älteren WordPress Versionen lässt sich die Gutenberg Farbpalette über die functions.php und die style.css Datei des Themes bearbeiten. Du findest hier auch eine Anleitung, um die Farbpalette in neueren WordPress Versionen anzupassen.
Gutenberg Farbpalette
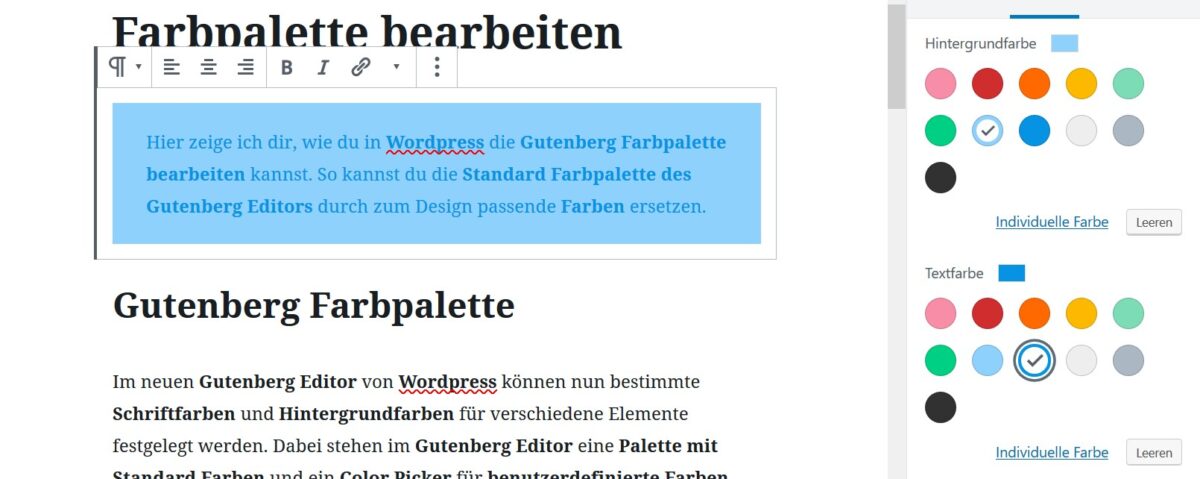
Im neuen Gutenberg Editor von WordPress können nun bestimmte Schriftfarben und Hintergrundfarben für verschiedene Elemente festgelegt werden. Dafür stehen im Gutenberg Editor eine Palette mit Standard Farben und ein Color Picker für benutzerdefinierte Farben zur Verfügung.

Leider passen die Farben der Gutenberg Farbpalette meist nicht zum Design der Webseite und die Auswahl der richtigen Farben über den Color Picker ist recht mühsam. Daher ist es empfehlenswert bereits bei der Entwicklung des Designs zum Theme passende Farben zu definieren.
Gutenberg Farbpalette definieren
Eine eigene Gutenberg Farbpalette erstellen wir einfach, indem wir die folgende Funktion in die funktions.php des Themes einfügen. Dabei wird ein Array für die neuen Farben angelegt, wobei jede Farbe einen Namen, einen Slug und den Farbcode bekommt.
/* ------- gutenberg custom color palette ------- */
function anwass_gutenberg_custom_color_palette() {
/* create custom color palette */
add_theme_support( 'editor-color-palette', array(
array(
'name' => esc_html__( 'Sun Orange', 'anwass' ),
'slug' => 'anwass-sun-orange',
'color' => '#ffc000',
),
array(
'name' => esc_html__( 'Orange', 'anwass' ),
'slug' => 'anwass-orange',
'color' => '#ff8000',
),
array(
'name' => esc_html__( 'Sunset Orange', 'anwass' ),
'slug' => 'anwass-sunset-orange',
'color' => '#ff4000',
),
array(
'name' => esc_html__( 'Gray EEE', 'anwass' ),
'slug' => 'anwass-gray-eee',
'color' => '#eee',
),
array(
'name' => esc_html__( 'Gray BBB', 'anwass' ),
'slug' => 'anwass-gray-bbb',
'color' => '#bbb',
),
array(
'name' => esc_html__( 'Gray 888', 'anwass' ),
'slug' => 'anwass-gray-888',
'color' => '#999',
),
array(
'name' => esc_html__( 'Gray 666', 'anwass' ),
'slug' => 'anwass-gray-666',
'color' => '#666',
),
array(
'name' => esc_html__( 'Gray 444', 'anwass' ),
'slug' => 'anwass-gray-444',
'color' => '#444',
),
array(
'name' => esc_html__( 'Gray 222', 'anwass' ),
'slug' => 'anwass-gray-222',
'color' => '#222',
),
) );
/* disable color picker */
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'anwass_gutenberg_custom_color_palette' );
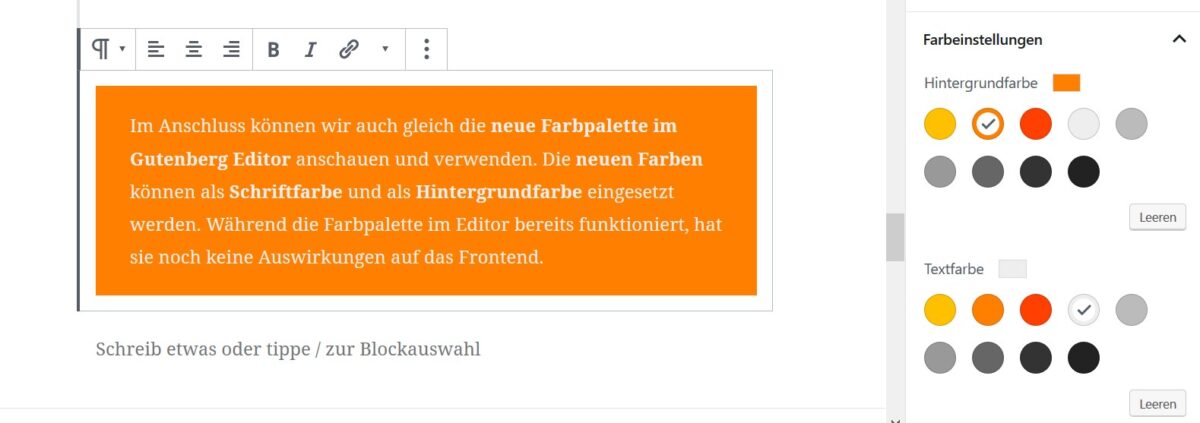
Im Anschluss können wir auch gleich die neue Farbpalette im Gutenberg Editor anschauen und verwenden. Die neuen Farben können als Schriftfarbe und als Hintergrundfarbe eingesetzt werden. Während die Farbpalette im Editor bereits funktioniert, hat sie noch keine Auswirkungen auf das Frontend.

CSS für Gutenberg Farbpalette
Das die neue Gutenberg Farbpalette noch keine Auswirkungen auf das Frontend hat, liegt einfach daran das die neuen Farben noch nicht im Stylesheet definiert wurden. Mit dem Color Picker festgelegte Farben werden direkt als Style Eigenschaft zum Element hinzugefügt. Elemente mit Farben der Farbpalette bekommen dagegen eine entsprechende CSS Klasse zugewiesen.
Daher müssen wir noch die neuen Farben zur style.css des Themes hinzufügen, um sie im Frontend sichtbar zu machen. Dazu muss jede Farbe zwei mal definiert werden, da sie als Schriftfarbe und als Textfarbe verwendet werden kann. Die CSS Klasse für die Schriftfarben folgt dem Muster .has-slug-color und für die Hintergrundfarben .has-slug-background-color.
/* ------- gutenberg custom color palette ------- */
/* text colors */
.has-anwass-sun-orange-color {
color: #ffc000;
}
.has-anwass-orange-color {
color: #ff8000;
}
.has-anwass-sunset-orange-color {
color: #ff4000;
}
.has-anwass-gray-eee-color {
color: #eee;
}
.has-anwass-gray-bbb-color {
color: #bbb;
}
.has-anwass-gray-888-color {
color: #999;
}
.has-anwass-gray-666-color {
color: #666;
}
.has-anwass-gray-444-color {
color: #444;
}
.has-anwass-gray-222-color {
color: #222;
}
/* background colors */
.has-anwass-sun-orange-background-color {
background-color: #ffc000;
}
.has-anwass-orange-background-color {
background-color: #ff8000;
}
.has-anwass-sunset-orange-background-color {
background-color: #ff4000;
}
.has-anwass-gray-eee-background-color {
background-color: #eee;
}
.has-anwass-gray-bbb-background-color {
background-color: #bbb;
}
.has-anwass-gray-888-background-color {
background-color: #999;
}
.has-anwass-gray-666-background-color {
background-color: #666;
}
.has-anwass-gray-444-background-color {
background-color: #444;
}
.has-anwass-gray-222-background-color {
background-color: #222;
}
CSS für Gutenberg Editor
Wenn ein eigenes Stylesheet für den Gutenberg Editor hinterlegt wurde, müssen die neuen Farben eventuell auch hier definiert werden.
Gutenberg Farbpalette entfernen
Manchmal kann es aber auch ganz sinnvoll sein die Gutenberg Farbpalette ganz zu entfernen. Denn unerfahrene Laien können mit den neuen Farben auch die Lesbarkeit stark einschränken oder das Design komplett ruinieren. Indem wir in der functions.php einfach eine leere Farbpalette definieren, können wir die Gutenberg Farbpalette entfernen.
/* ------- gutenberg disable color palette ------- */
function anwass_gutenberg_disable_color_palette() {
/* create custom color palette */
add_theme_support( 'editor-color-palette' );
/* disable color picker */
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'anwass_gutenberg_disable_color_palette' );
Wenn keine neuen Farben hinzugefügt wurden, müssen diese natürlich auch nicht in der style.css des Themes ergänzt werden.

Eine Antwort zu “WordPress Gutenberg Farbpalette bearbeiten – über functions.php und style.css”
[…] theme.json bzw. style.json Datei des Themes bearbeiten. Du findest hier auch eine Anleitung, um die Farbpalette in älteren WordPress Versionen […]