Es ist sinnvoll im Fließtext erwähnte Tastatur-Eingaben besonders hervorzuheben, damit diese vom Leser besser erkannt werden. Neben der angedachten Verwendung für Eingaben über die Tastatur bietet sich die Formatierung durchaus auch für die Auswahl bestimmter Schaltflächen, Dateinamen oder Pfade an. In diesem Beitrag zeige ich dir, wie du Tastatur-Eingaben mit Worpress Block Themes formatieren kannst.
Tastatur-Eingaben im Gutenberg Editor formatieren
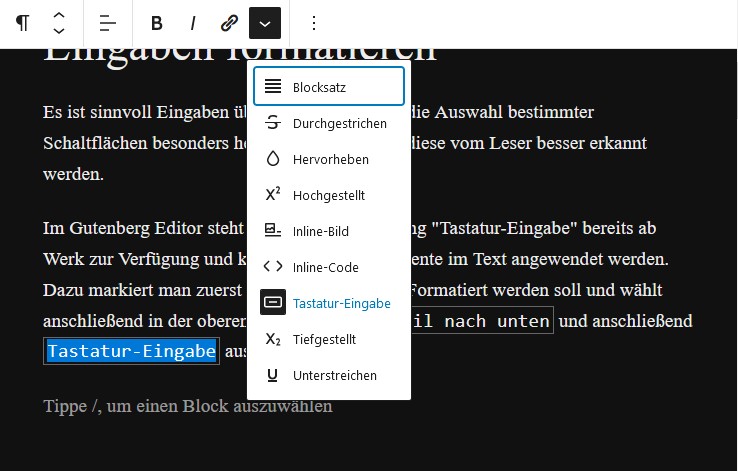
Im Gutenberg Editor steht dafür die Formatierung „Tastatur-Eingabe“ bereits ab Werk zur Verfügung und kann einfach auf Elemente im Text angewendet werden. Dazu markiert man zuerst die Eingabe, welche formatiert werden soll und wählt anschließend in der oberen Menüleiste den Pfeil nach unten und anschließend Tastatur-Eingabe aus.

Formatierung von Tastatur-Eingaben im Block Theme
Je nach Block Theme unterscheidet sich nun auch schon die Formatierung von der des restlichen Absatzes. Allerdings ist die Standard Formatierung der Tastatur-Eingabe oft wenig eindeutig, weshalb eine Anpassung sinnvoll ist. Am Besten probierst du die Formatierung einfach mal aus und schaust dir an, wie sie auf deinem Blog dargestellt wird.
Tastatur-Eingaben im Quelltext
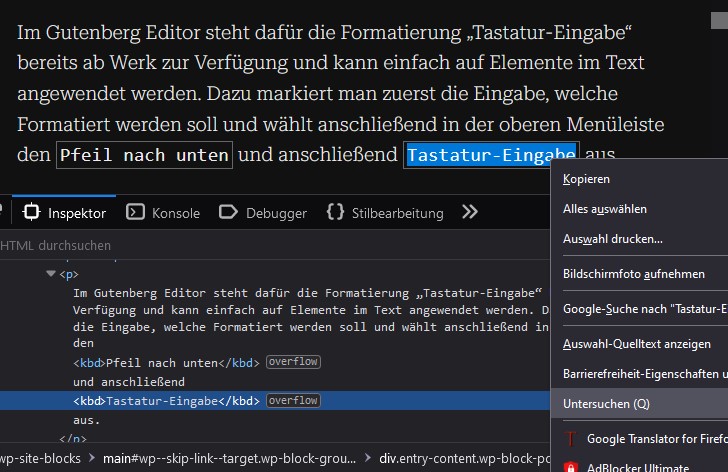
Schaut man sich den Quelltext der formatierten Tastatur-Eingabe an, ist diese mit dem HTML-Tag <kbd></kbd> im DOM hinterlegt, was für „keyboard“ steht.

Tastatur-Eingaben mit theme.json formatieren
Möchte man die Eingaben über die theme.json im Block Theme formatieren, stellt sich schnell Ernüchterung ein. Schöne neue Welt der Block Themes! Bisher scheint es noch nicht möglich Tastatur-Eingaben über die theme.json zu formatieren, weshalb man auf die herkömmliche Formatierung mit CSS zurückgreifen muss. Schreibt mir doch bitte einen Kommentar, wenn ich etwas übersehen habe oder sich etwas Neues ergibt.
Tastatur-Eingaben mit CSS formatieren
Um die Tastatur-Eingaben mit CSS zu formatieren, müssen ein paar Anpassungen in der style.css Datei deines Themes vorgenommen werden. Du findest die style.css Datei in deiner WordPress Installation unter wp-content/themes/name-des-themes/style.css ganz unabhängig davon ob du ein Classic Theme oder ein Block Theme verwendest.
Im Allgemeinen kannst du die Tastatur-Eingabe in deiner style.css mit p>kbd ansprechen, was soviel bedeutet wie: „Alle <kbd> Elemente, die Kind eines <P> Elements sind.“
Beispiel CSS für Tastatur-Eingaben
Meine Tastatur-Eingaben habe ich vorerst ganz dezent mit einem dünnen Rahmen und entsprechenden Abständen hervorgehoben. Sie sehen nun einer kleinen Taste auf der Tastatur viel ähnlicher. Es wäre aber auch die Hervorhebung in einer anderen Textfarbe oder durch eine Hintergrundfarbe möglich.
/*
* Custom CSS for keyboard-input by AnWass at 07.04.2023
*/
p>kbd {
background: none;
border: 1px solid #666666;
padding: 0.1rem 0.4rem;
white-space:nowrap;
}Ein wichtiges Detail ist hier die Zeile white-space:nowrap;, welche einen Zeilenumbruch innerhalb der Formatierung verhindert.
Ich hoffe du kannst deine Tastatur-Eingaben nun ansprechend formatieren und wünsche dir viel Freude beim Verschönern deines Blogs!