Ein Inhaltsverzeichnis (Table of Contents, TOC) ist ein äußerst praktisches Element in Blogs und Webseiten, um eine übersichtliche Navigation innerhalb eines Artikels zu ermöglichen. Mit diesem Wiederverwendbaren Block für WordPress kannst du ganz einfach ein automatisch generiertes Inhaltsverzeichnis an einer beliebigen Stelle in deine Beträge einbinden. Neben dem übersichtlichen Inhaltsverzeichnis bietet das JavaScript auch noch praktische Sprungmarken, mit denen du schnell zum entsprechenden Inhalt oder wieder zurück zum Inhaltsverzeichnis springen kannst.
Inhaltsverzeichnis ausprobieren
Vielleicht hast du schon das Inhaltsverzeichnis über diesem Absatz gesehen, welches einfach als Wiederverwendbarer Block in den Beitrag eingefügt wurde. Du kannst es einfach ausprobieren, indem du auf die einzelnen Überschriften klickst und dann den kleinen Pfeil neben den Überschriften im Beitrag nutzt, um wieder zurück zum Inhaltsverzeichnis zu springen.
Code für das Inhaltsverzeichnis
Der folgende Code erstellt ganz einfach ein Inhaltsverzeichnis durch die DOM Manipulation mit JavaScript. Das Inhaltsverzeichnis wird dabei automatisch aus den Überschriften der Artikelabschnitte erstellt und in einer hierarchisch geordneten Liste ausgegeben. Außerdem werden automatisch Sprungmarken zu den Überschriften und zurück zum Inhaltsverzeichnis generiert.
<!-- Custom Table of Contents Block -->
<div id="toc" class="custom-toc"></div>
<script>
(function () {
function generateTOC() {
const tocContainer = document.querySelector(".custom-toc");
if (!tocContainer) return;
const headings = document.querySelectorAll(".entry-content h2, .entry-content h3, .entry-content h4");
if (!headings || headings.length === 0) return;
let tocHTML = "<ul>";
let prevLevel = 2; // Set an initial level for comparison
for (const heading of headings) {
const headingText = heading.innerText;
const anchorId = headingText.toLowerCase().replace(/ /g, "-");
heading.setAttribute("id", anchorId);
// Get the current heading level (h2, h3, h4)
const currentLevel = parseInt(heading.tagName[1]);
// Close previous level's list item if current level is shallower
while (currentLevel < prevLevel) {
tocHTML += "</li></ul>";
prevLevel--;
}
// Open a new list if current level is deeper
if (currentLevel > prevLevel) {
tocHTML += "<ul>";
}
tocHTML += `<li><a href="#${anchorId}">${headingText}</a></li>`;
prevLevel = currentLevel;
// Add the "Back to Top" link after each heading in the DOM
const backToTopLink = document.createElement("a");
backToTopLink.setAttribute("href", "#toc");
backToTopLink.classList.add("back-to-top");
backToTopLink.innerText = "↑";
heading.appendChild(backToTopLink);
}
// Close any remaining open list items
while (prevLevel > 2) {
tocHTML += "</ul>";
prevLevel--;
}
tocHTML += "</ul>";
tocContainer.innerHTML = tocHTML;
}
// Run the function when the DOM is ready
document.addEventListener("DOMContentLoaded", generateTOC);
})();
</script>
<style>
.custom-toc ul {
/* Add your CSS styles here */
list-style: none;
}
.back-to-top {
margin-left: 5px;
text-decoration: none;
vertical-align: super;
font-size: 0.5em;
}
</style>
<!-- End of Custom Table of Contents Block -->
Anpassung des Inhaltsverzeichnisses
Das Inhaltsverzeichnis verwendet automatisch den CSS Style deines WordPress Blogs, so das erst einmal keine Anpassung notwendig ist. Du kannst das Erscheinungsbild des Inhaltsverzeichnisses aber auch bei Bedarf ganz einfach anpassen, indem du im Bereich <style></style> individuelles CSS hinterlegst. Auf diese Weise kannst du die Farben, Schriftarten und das Design an deine Bedürfnisse anpassen. Wenn du dich schon ein wenig mit JavaScript beschäftigt hast, kannst du auch den Code im Bereich <script></script> anpassen und beispielsweise beeinflussen, welche Überschriften im Inhaltsverzeichnis erscheinen sollen und welche nicht.
Inhaltsverzeichnis verwenden
Nun zeige ich dir noch schnell, wie du das Inhaltsverzeichnis in WordPress verwenden kannst.
Inhaltsverzeichnis einfügen
Wenn du das Inhaltsverzeichnis im WordPress Blog verwenden möchtest, kannst du einfach den oben gezeigten Code kopieren und in deinem Beitrag in einen Block für individuelles HTML einfügen.
Inhaltsverzeichnis wiederverwendbar machen
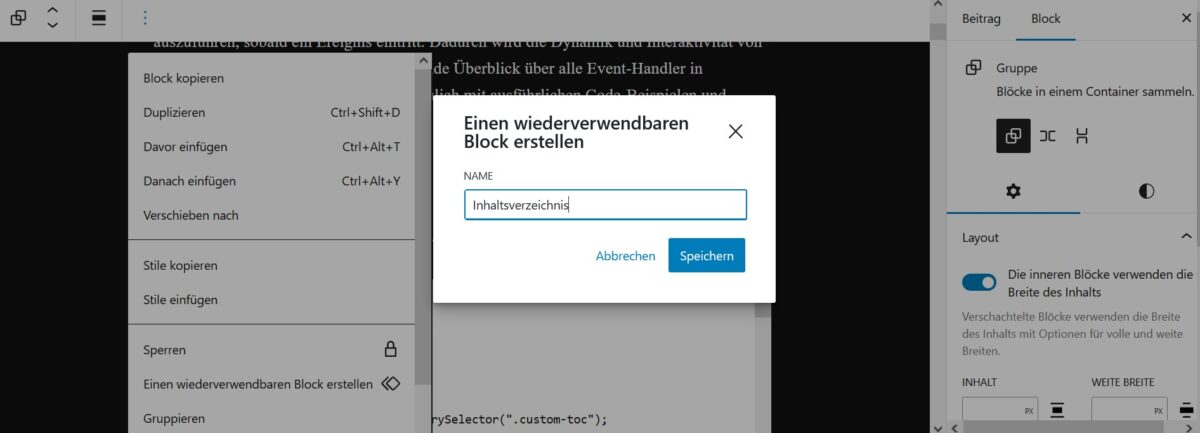
Anschließend wählst du den Block mit dem individuellen HTML aus und klickst oben in der Menü-Leiste des WordPress Editors auf die drei senkrechten Punkte und im Untermenü auf Einen wiederverwendbaren Block erstellen. Nun gibst du deinem Block noch einen Namen und kannst ihn nun in jedem Blockartikel verwenden.

Inhaltsverzeichnis wiederverwenden
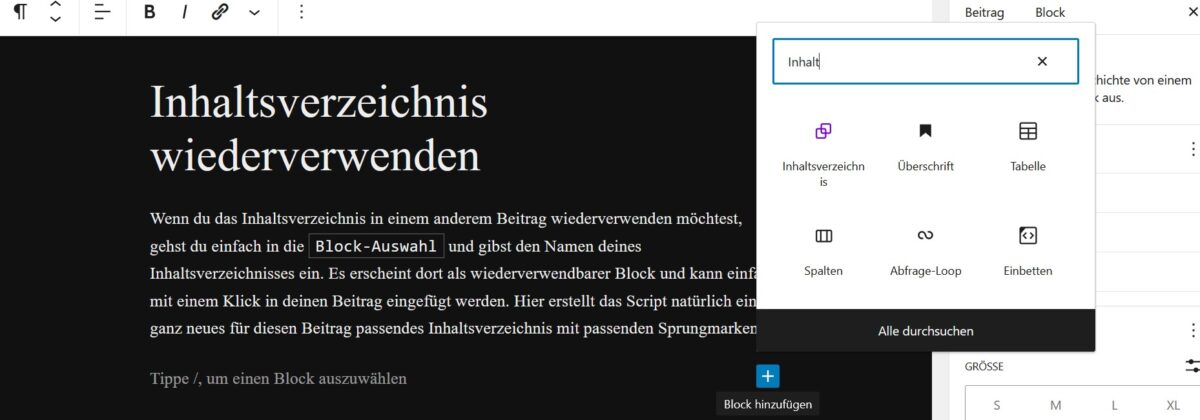
Wenn du das Inhaltsverzeichnis in einem anderem Beitrag wiederverwenden möchtest, gehst du einfach in die Block-Auswahl und gibst den Namen deines Inhaltsverzeichnisses ein. Es erscheint dort als wiederverwendbarer Block und kann einfach mit einem Klick in deinen Beitrag eingefügt werden. Hier erstellt das Script natürlich ein ganz neues für diesen Beitrag passendes Inhaltsverzeichnis mit passenden Sprungmarken.

Inhaltsverzeichnis bearbeiten
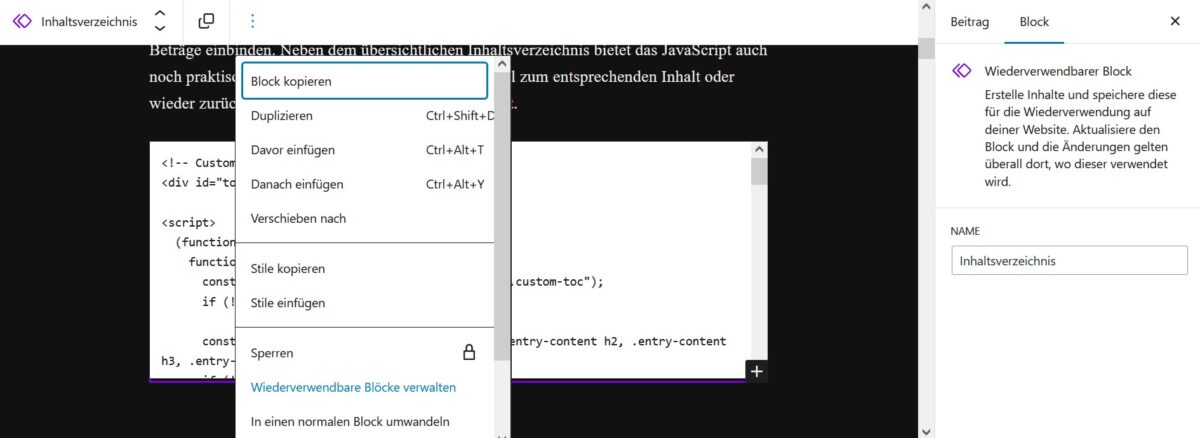
Du musst lediglich beachten, dass dein Inhaltsverzeichnis nun nicht mehr direkt aus dem Beitrag bearbeitet werden sollte, da es sonst ein herkömmlicher Block wird. Du kannst aber einfach das Inhaltsverzeichnis auswählen und im oberen Menü des WordPress Editors auf die drei Punkte klicken. Im Untermenü wählst du dann Wiederverwendbare Blöcke verwalten aus.

Du gelangst zur Übersicht der Wiederverwendbaren Blöcke und kannst das Inhaltsverzeichnis einfach wie jeden anderen Beitrag öffnen und bearbeiten. Das Tolle daran ist, dass es sich automatisch für alle Beiträge aktualisiert, in die es eingefügt wurde. Du kannst also sehr einfach auch noch später Anpassungen vornehmen, ohne alle Beiträge einzeln bearbeiten zu müssen.
Fazit
Mit dem Inhaltsverzeichnis als wiederverwendbaren Block kannst du deinen WordPress Blog mit einfachen Mitteln viel nutzerfreundlicher gestalten. Der Leser erhält nicht nur eine strukturierte Übersicht zum Beitrag, sondern kann über die Sprungmarken auch viel besser durch den Beitrag navigieren.
Nun wünsche ich dir viel Spaß beim Ausprobieren. Solltest du noch Fragen oder Anregungen zum Inhaltsverzeichnis haben, freue ich mich über deinen Kommentar. Vielleicht hast du das Inhaltsverzeichnis ja bereits weiterentwickelt, dann freuen wir uns natürlich, wenn du uns dein Ergebnis zeigst!