In diesem Beitrag zeige ich dir die Einrichtung von LibGDX mit Visual Studio Code, denn du kannst tatsächlich die Spiele-Bibliothek LibGDX mit Visual Studio Code verwenden und musst nicht auf eine andere IDE umsteigen. Das Setup funktioniert aber leider nicht einfach über eine Extension in Visual Studio Code, sondern es bedarf einer manuellen Einrichtung. Damit du nicht ganz so viel herumprobieren musst, zeige ich dir hier wie auch du ganz einfach ein LibGDX Projekt in Visual Studio Code einrichten kannst.
Visual Studio Code
Visual Studio Code ist ein kostenloser plattformübergreifender Code-Editor von Microsoft. Er bietet eine leistungsfähige Entwicklungsumgebung für Softwareentwickler und unterstützt verschiedene Programmiersprachen sowie Funktionen wie IntelliSense, Git-Integration und Debugging. Durch Erweiterungen ist er anpassbar und wird für die Entwicklung von Softwareprodukten, Websites und mehr verwendet.
Visual Studio Code installieren
Visual Studio Code installieren wir einfach mit dem Microsoft Store, den du über dein Windows Startmenü findest. Alternativ kannst du Visual Studio Code hier herunterladen: https://code.visualstudio.com/

Erweiterungspaket für Java installieren
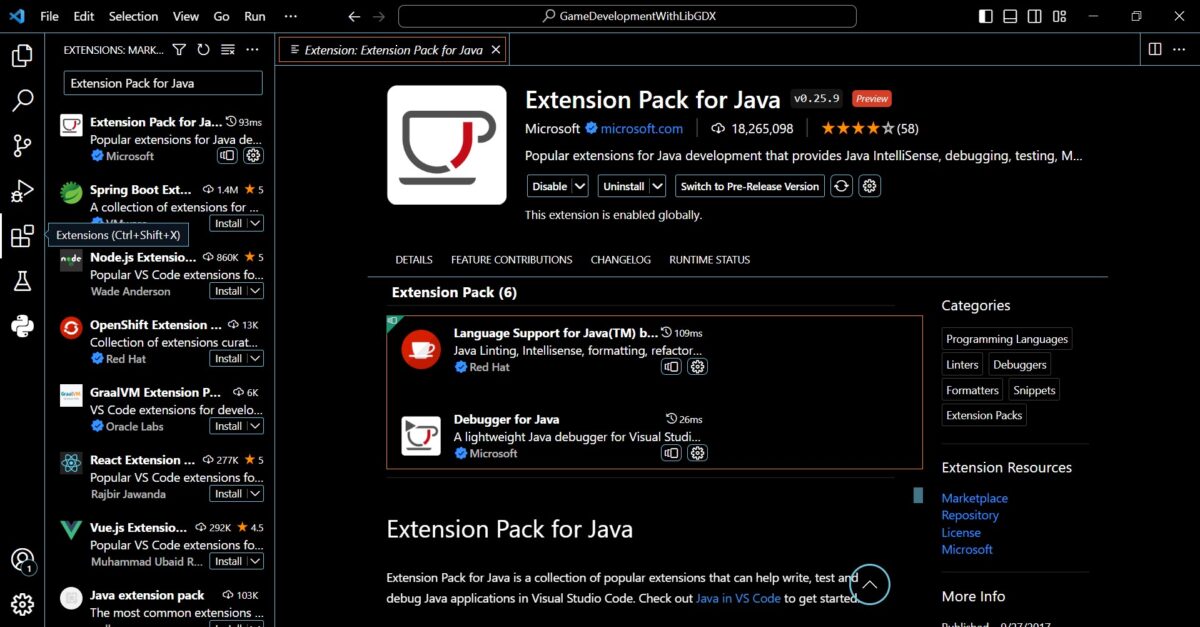
Damit du in Visual Studio Code vernünftig mit der Programmiersprache Java arbeiten kannst, empfiehlt es sich das Extensions Pack for Java zu installieren. Darin sind viele nützliche Tools, wie Syntax-Highlighting, Debugging, Schnell-Ausführen, Maven und intelligentes Auto-Vervollständigen enthalten. Dazu gehst du in der linken Seitenleiste auf Extensions und gibst oben in das Suchfeld Extensions Pack for Java ein. Anschließend erscheint es in der Liste darunter und kann mit einem Klick auf Install hinzugefügt werden.
Android SDK
Das Android Software Development Kit (SDK) ist ein Toolkit, das von Google bereitgestellt wird und ermöglicht Entwicklern Android-Apps zu erstellen. Es enthält eine Sammlung von Tools, Bibliotheken und APIs, die für die Entwicklung von Android-Anwendungen erforderlich sind.
Android SDK installieren
Das Android SDK kann einzeln oder zusammen mit Android Studio installieren werden. Du kannst Android Studio einfach hier herunterladen: https://developer.android.com/studio

Pfad zum Android SDK ermitteln
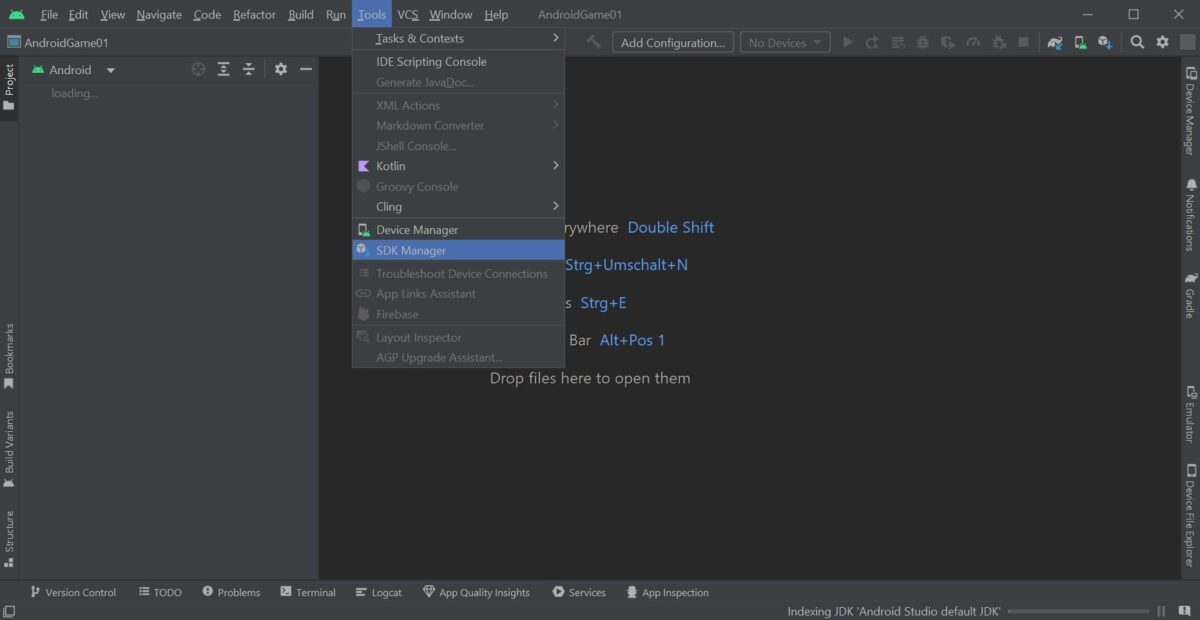
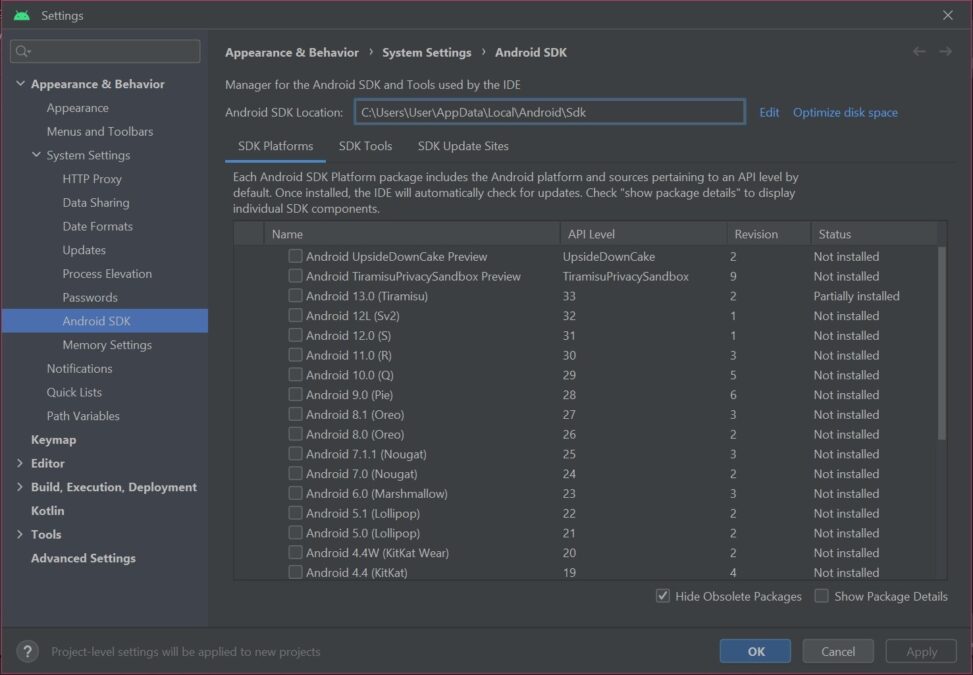
In Android Studio startest du einmal ein neues Projekt und gehst dann im oberen Menü auf Tools und anschließend auf SDK Manager. Dort findest du ganz oben im Feld Android SDK Location den Pfad zu deiner Android SDK. Diesen benötigen wir gleich für die Einrichtung des LibGDX Projektes.

LibGDX Projekt erstellen
Als nächstes erstellst du dir irgendwo auf deinem Computer einen Ordner für dein Projekt. Anschließend kannst du dir das LibGDX Setup Tool herunterladen: https://libgdx.com/wiki/start/project-generation
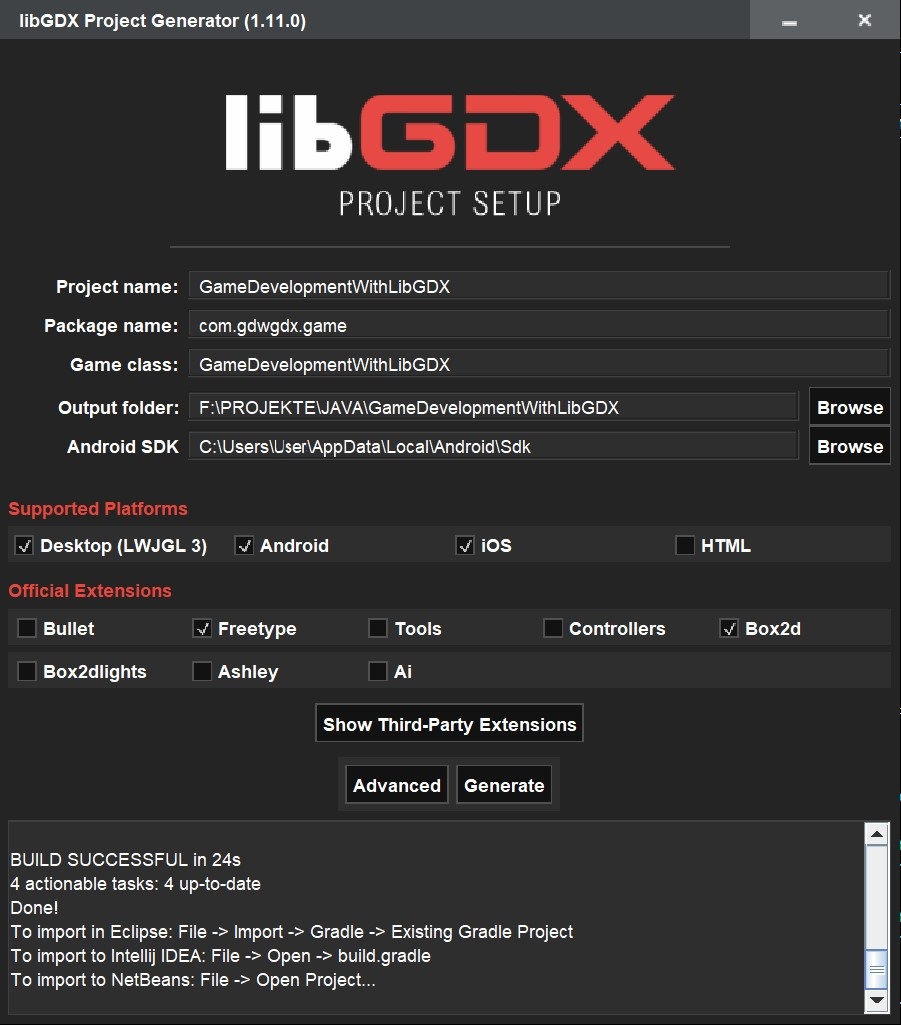
Wenn du das LibGDX Setup Tool startest, musst du zuerst die Daten für dein Projekt angeben. Die Namen für Project, Package und Class kannst du frei wählen. Unter Output Folder wählst du das Verzeichnis, welches du vorhin für dein Projekt erstellt hast. Unter Android SDK trägst du den Pfad ein, den wir eben in Android Studio gefunden haben. Außerdem wählst du die benötigten Plattformen und Erweiterungen für dein Projekt aus. Welche das genau sind hängt natürlich von deinem Projekt ab. Abschließend klickst du auf Generate und das LibGDX Setup Tool erstellt selbständig alle notwendigen Dateien.

Tip: Nimm das mit der Auswahl von Namen, Plattformen und Erweiterungen noch nicht ganz so ernst. Du kannst erst einmal ein wenig herumprobieren und deine Dateien später immer noch in ein ganz neues Projekt mit passenden Parametern verschieben. Zum Ausprobieren und für die ersten Schritte reicht eine einfache Bezeichnung aus, solange du sie wiederfindest.

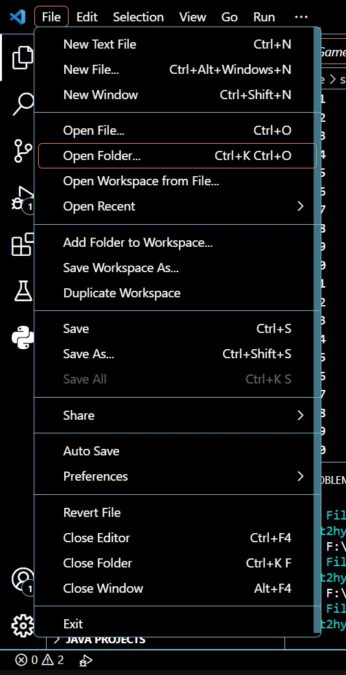
Nun kannst du Visual Studio Code starten und deinen Projektordner aufrufen, indem du in der oberen Menüleiste auf File und dann auf Open Folder ... gehst.
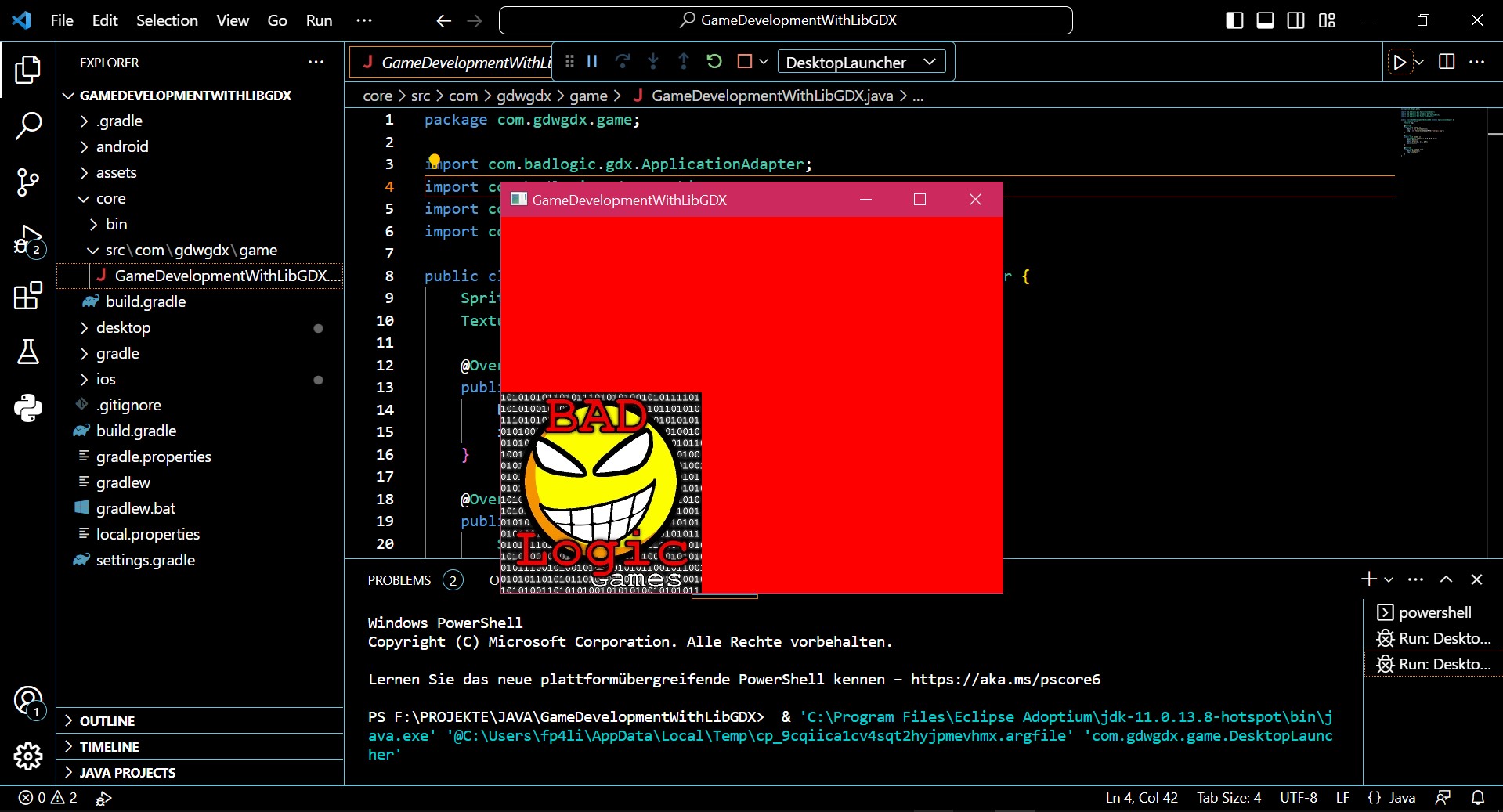
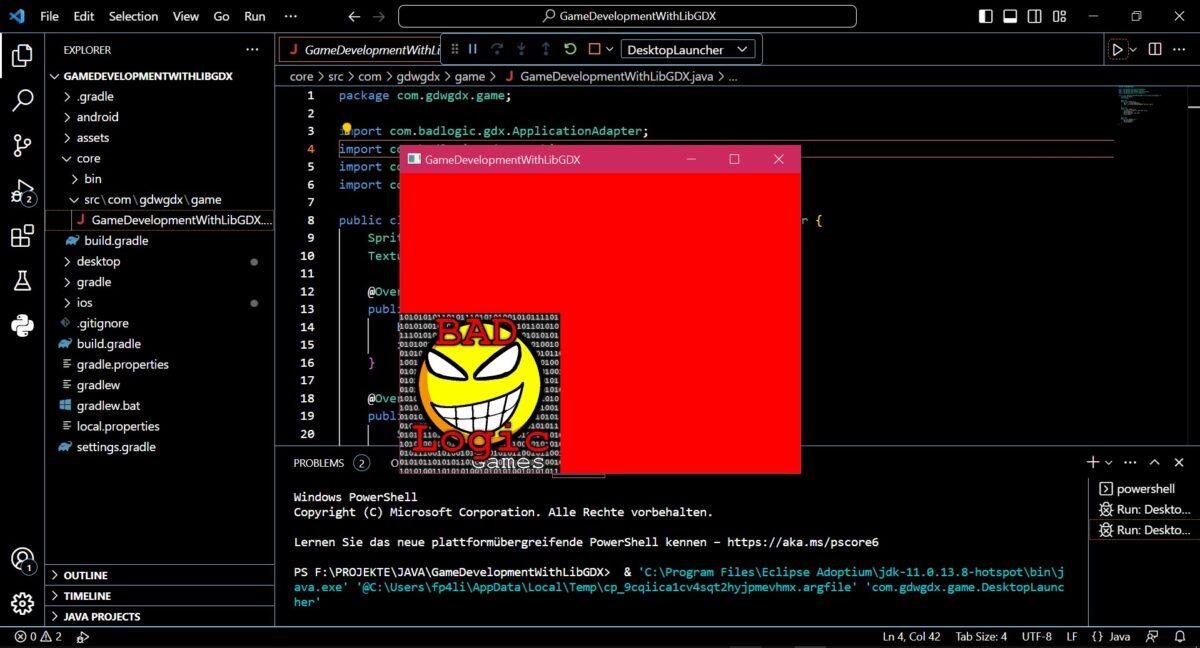
Darin sind nun einige Ordner, Unterordner und Dateien zu finden. Unter core\src\ findest du nun deine Hauptdatei mit dem Namen deiner Klasse. Sie ist bereits mit einer kleinen Demo befüllt, die du einfach über den kleinen Play Button oben rechts starten kannst.

Wenn du so weit gekommen bist, funktioniert dein Projekt mit LibGDX und Visual Studio Code. Du kannst jetzt einfach damit beginnen dein erstes Spiel zu programmieren. Wenn du ein neues Projekt anlegen möchtest, indem du wieder die LibGDX verwenden möchtest, gehst du einfach wieder genauso vor.