In diesem Beitrag zeige ich dir die Einrichtung von React mit Visual Studio Code in einer einfachen Schritt für Schritt Anleitung. Dabei beginnen wir bei den notwendigen Vorbereitungen, damit du überhaupt mit React arbeiten kannst. Anschließend zeige ich dir, wie du dein React Paket vollkommen automatisch zusammenstellen lassen kannst und natürlich auch, wie du dein React Projekt am Ende der Installation starten kannst.
Node.js
Node.js ist eine Open-Source Laufzeitumgebung für JavaScript, welche die Ausführung von JavaScript-Code außerhalb des Browsers, also direkt auf dem Rechner oder Server ermöglicht. Es basiert auf der Chrome V9 JavaScript-Engine und zeichnet sich durch sein Nicht-Blockierendes I/O-Modell aus, wodurch gleichzeitig viele Anfragen effizient verarbeitet werden können. Node.js wird häufig für serverseitige Anwendungen wie Webserver, APIs, Echtzeit-Webanwendungen und Befehlszeilenprogramme verwendet, da es Skalierbarkeit und Effizienz bietet. Der Node Package Manager (npm) ist ein wesentlicher Bestandteil von Node.js und dient dazu, externe Pakete und Bibliotheken einfach zu installieren, zu verwalten und in Projekten zu nutzen.
Da React selbst im Webbrowser läuft, benötigen wir Node.js hier nur für den Node Package Manager. Damit können wir zusätzliche Software einfach über die Kommandozeile installieren, so auch React bzw. Programme, die eine React Anwendung erstellen.
Node.js installieren
Um Node.js zu installieren, besuchst du am Besten die offizielle Webseite unter: https://nodejs.org Dort findest du unter Downloads die neuste LTS-Version für dein Betriebssystem, wobei LTS für Long Term Support steht und für die meisten Nutzer am Besten geeignet ist.
Visual Studio Code
Visual Studio Code ist ein kostenloser plattformübergreifender Code-Editor von Microsoft. Er bietet eine leistungsfähige Entwicklungsumgebung für Softwareentwickler und unterstützt verschiedene Programmiersprachen sowie Funktionen wie IntelliSense, Git-Integration und Debugging. Durch Erweiterungen ist er anpassbar und wird für die Entwicklung von Softwareprodukten, Websites und mehr verwendet.
Visual Studio Code installieren
Visual Studio Code installieren wir einfach mit dem Microsoft Store, den du über dein Windows Startmenü findest. Alternativ kannst du Visual Studio Code hier herunterladen: https://code.visualstudio.com/

Erweiterungspaket für React installieren
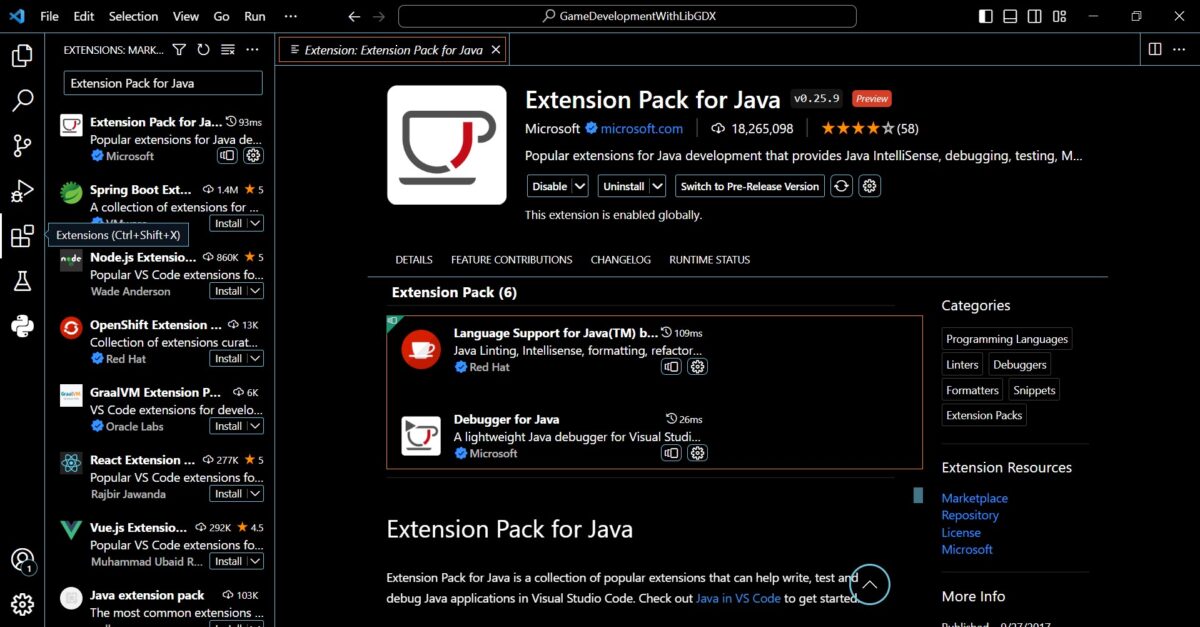
Damit du in Visual Studio Code vernünftig mit der React arbeiten kannst, empfiehlt es sich die Erweiterung Simple React Snippets zu installieren. Dazu gehst du in der linken Seitenleiste auf Extensions und gibst oben in das Suchfeld Simple React Snippets ein. Anschließend erscheint es in der Liste darunter und kann mit einem Klick auf Install hinzugefügt werden.
React Projekt anlegen
Nachdem wir alle notwendigen Programme installiert haben, wollen wir nun Schritt für Schritt unser erstes React Projekt anlegen. Zuerst öffnen wir Visual Studio Code und dort den Ordner, in dem wir unser React Projekt erstellen wollen.
Terminal in Visual Studio Code aufrufen
In Visual Studio Code kannst du einfach den Terminal öffnen, indem du im oberen Menü auf (die drei Punkte und dann auf) Terminal und dann auf New Terminal gehst.
Unter der Code Ansicht öffnet sich nun das Terminal, welches du sonst wahrscheinlich direkt in deinem Betriebssystem öffnest.
React Projekt erstellen
Es gibt verschiedene Hilfsprogramme, um eine React Projekt zu erstellen, welches alle notwendigen Pakete zusammenstellt. Am häufigsten wird hierfür das Programm create-react-app verwendet, aber es ist nicht unbedingt die Beste Variante. Mit vite lässt sich beispielsweise ein etwas schlankeres Paket erzeugen, weshalb ich es bevorzugt verwende.
create-react-app
Um ein React Projekt mit create-react-app zu erstellen rufen wir mit dem Node Package Manager das Programm create-react-app aus dem Internet auf und erstellen uns ein Projekt mit einem beliebigen Namen, hier im Beispiel mein-react-projekt.
npx create-react-app mein-react-projekt
sudo create-react-app mein-react-projekt
Dein Projekt wird nun automatisch im neuen Ordner mein-react-projekt erstellt. Die Installation kann manchmal schon ein wenig dauern, da viele verschiedene Abhängigkeiten heruntergeladen und installiert werden, damit ein React Paket entsteht.
Sobald deine Installation abgeschlossen ist, kannst du einfach in den neu erstellten Projektordner wechseln.
cd mein-react-projekt
Um dein React Projekt zu starten, führst du nun einfach folgenden Befehl aus und anschließend öffnet sich dein Projekt in einem neuen Browserfenster.
npm start
React Projekt erklärt (neuer Beitrag)
Vite
Man kann ein React Projekt auch mit vite zu erstellen rufen, was sehr ähnlich funktioniert. Wir rufen mit dem Node Package Manager die neuste Version es Programms vite aus dem Internet auf.
npm create vite@latest
Anschließend begleitet uns ein Dialog durch die Installation. Dabei können wir auch hier einen Projektnamen festlegen und auswählen, welcher auch gleichzeitig den Namen des neu erstellten Unterordners festlegt. Anschließend können wir verschiedene Pakete auswählen und zusammenstellen, wobei React und TypeScript im Normalfall die richtige Wahl ist. Der Dialog von vite zeigt uns am Ende der Installation auch gleich, mit welchen Befehlen wir in den Projektordner wechseln und das Projekt starten können.